
Name My Pet!
If you need the perfect name for your best friend, Name My Pet! is here to help.
Providing a UI design solution for a mobile pet name application.
About this project
Responsibilities
-
Concept
-
Wireframes
-
UI Design
-
Illustration
-
Testing
Background
For this project, I challenged myself to create a native mobile application for both Andoid and iOS that could solve a specific user problem. As a pet owner and animal lover, my first thought was to address one of the gaps found in quality native mobile applications for pet owners.
Defining The User
My first step was to choose a subset of applications: pet naming apps. Next, I had to consider the users of this type of app.
-
Who
Pet owners and others who need names for pets (such as writers, pet rescues).
-
What
To search for names and filter the results, browse lists by categories, save and manage favorites, add new names, and search by meaning.
-
When
Whenever deciding on names for new pets.
-
Where
At home, when meeting a new potential pet, and when discussing names with others.
-
Why
Users will prefer a native app because it will allow them to quickly and easily access the app without having to open a browser and web page.
Native apps also allow users to access certain features when they do not have internet access.

Design Approach
For this project, I centered my design approach on User Centered Design with elements of Design Thinking to create a focused problem statement with novel solutions.

By following the phases and structure of User Centered Design I was able to improve on existing native applications. Design Thinking supported me in generating novel solutions through a highly iterative process.
Research
I conducted a competitive analysis on similar apps to determine what is available in the pet naming space and how they address this user need.
Competitive Analysis
The results of the competitive analysis significantly influenced the direction of this project. Knowing the gaps left by similar products allowed me to find where creative problem solving would be most effective.
Currently, 10 apps in the Apple App Store attempt to fill this space.
-
Only 5 of the 10 apps have user ratings, and only 3 of those have written comments.
Similar apps exist for baby names, with significantly more options available and a wider variety of features.
Here screens from the Android and iOS versions of one of the pet naming apps are contrasted with two of the baby naming apps.
Shared Characteristics:
-
Random name shuffle
-
Save/favorite names
-
Swiping name cards
Weaknesses and Opportunities:
-
No name definitions provided
-
Limited filter & category options
-
Limited animal design themes

Getting Started
Defining The Problem Space
After narrowing down my concept, considering who my users might be and their motivations, and researching competitors, I created a user journey and mapped out a user flow with all required screens.
User Journey
User journey for the user story: “I want to be able to save, organize, and share my favorite pet names.”
.png)
User Flow
.png)
Platform Considerations
A significant consideration for any native mobile application is platform-specific requirements. To maximize the number of users this app is available to, I designed for both Material Guidelines (Android) and Human Interface Guidelines (iOS).
Material Guidelines
General characteristics to consider:
-
Square corners
-
Left justified text
-
Raised components with shadows
-
Top bar for navigation
-
Material specific bottom bar with permanent back button
-
Minimum touch target of 48x48dp with at least 8dp between targets

Human Interface Guidelines
General characteristics to consider:
-
Rounded corners
-
Centered text
-
Flat components
-
Bottom tab bar for navigation
-
Minimum touch target of 44x44px

Designing and Testing
Low-Fidelity Wireframes
I designed low-fidelity digital wireframes to meet both Material and Human Interface Guidelines. My goal was to address the weaknesses and opportunities presented by competitor apps while fulfilling user needs.
Home

Build A Name

Name Details

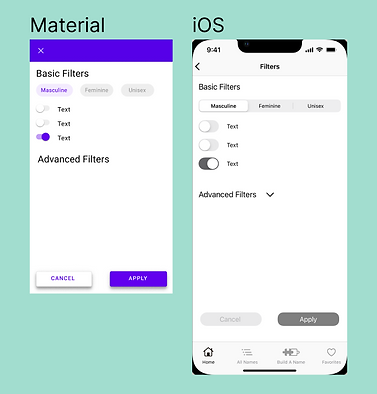
Basic Filters

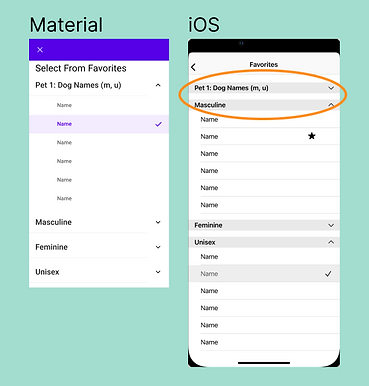
Favorites Modal

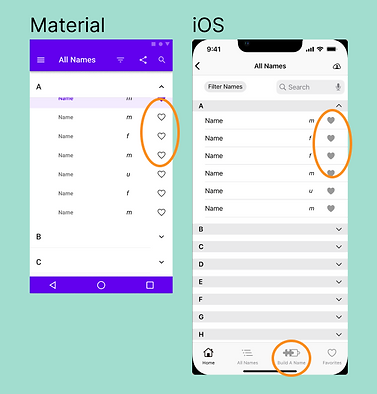
All Names

Create A Pet

Favorites

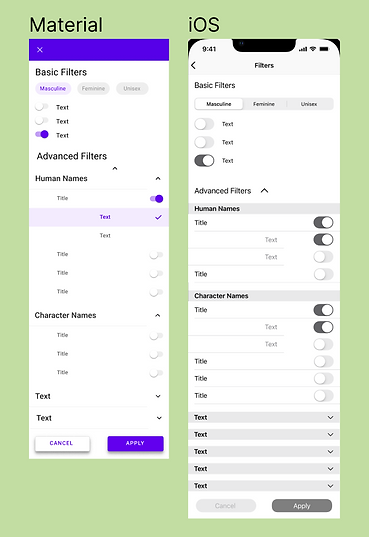
Advanced Filters

View Modal

Style Sheet Overview
I selected each element in my stylesheet to address two gaps I found in the competitors: a lack of animal theming and generic color schemes.

I wanted Name My Pet! to feel fun, happy, and playful and selected colors to evoke these feelings in the user.
One challenge I faced was best application of the color palette. For this iteration, I opted to for a brighter background using the yellows. For my next iteration, I would like to do additional user testing with the greens as the background color.

Animal themes are present throughout the app, from the splash screen to the background, the load screens, and the error screens. Illustrations are in a sketched, flat, line-art style with blocky colors.

Mid-Fidelity Wireframes
After an initial review of my designs, I returned to strengths I uncovered during my competitive analysis. I also looked back at the platform-specific requirements to make any necessary adjustments. Based on my review, I made the following changes:
-
Added a splash screen, home screen swipe card states, favorites error screen, and search error screens
-
Changed icon style and function on homepage
-
Adjusted icons across screens for improved consistency and clarity
-
Updated list style on iOS Favorites Modal
Home

Build A Name

Name Details

Basic Filters

Favorites Modal

Favorites Error

Splash Screen

All Names

Create A Pet

Favorites

Advanced Filters

View Modal

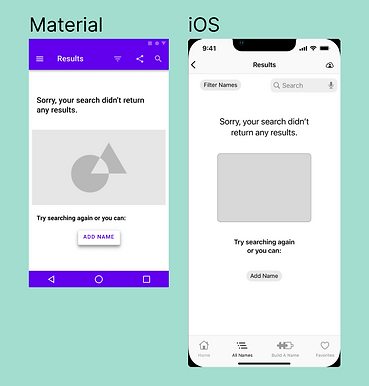
Search Error

Swipe Cards States

User Testing
Prototype Testing
Pain points were identified based on feedback from 4 Apple device users and 2 Android devices users.
Feedback fell broadly into 5 categories:
Font
“I noticed the use of some custom font in the Filter section that is not being used anywhere else apart from splash screen else, so it looks a bit inconsistent.” (iOS prototype review)
Color
“The background is very saturated and my brain was confusing the icons with the background.” (Android prototype review)
Buttons
“Consider changing the outline (stroke) on the secondary buttons. This would help distinguish it better from your primary buttons.” (iOS prototype review)
Screens
“I was a little confused on The home page, is the name showing an automated name made for the user and after clicking on the buttons i am not sure why the notifications come up as a duplicate of the name it would be good if they show the action being completed I.e ‘this
name is discarded from your search’ or ‘this name is saved to your likes’ etc.” (Android prototype review)

Concept
“It took me a second to understand that the app functioned basically as tinder for pet names, I think some onboarding would help! I also don't understand how the favourite page functions? What are the names that are under the dog but above the favourites? Are they suggestions? Overall I think a lot of my feedback comes down to the fact that because it's such a novel idea the function of some of the pages/buttons needs to be a bit clearer.”
(iOS prototype review)
A/B Testing
Following the initial round of feedback,
I conducted preference testing for the background color.
In total, I received 8 responses which were evenly split between the two options.
Given that there was not a trend in either direction, I decided to choose the lighter background based on the prototype feedback above.

Finalizing
High-Fidelity Wireframes
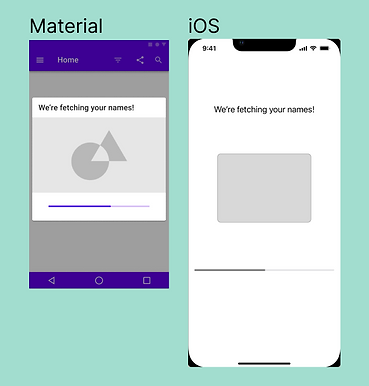
I put together the results of my research, style sheet, and user testing from my mid-fidelity prototype to create my high-fidelity wireframes. I also added a loading screen to ease transitions for users while screen data loads in the background.
Home

Build A Name

Name Details

Basic Filters

Favorites Modal

Favorites Error

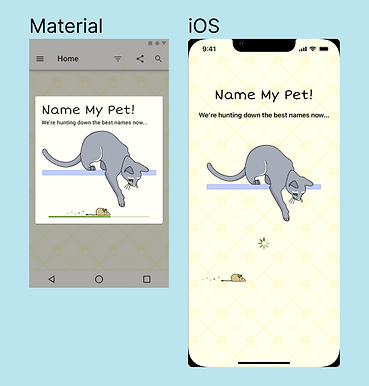
Splash Screen

All Names

Create A Pet

Favorites

Advanced Filters

View Modal

Search Error

Load Screen

Swipe Cards States

High-Fidelity Prototype
After creating high-fidelity wireframes, I created a final prototype.

Mockups
A view of select screens for both Android and iOS high-fidelity wireframes in digital renderings of their respective devices.
Android

iOS


Where to go from here
Next steps for the app
-
Conduct another round of user testing focused on color palette application.
-
Provide a series of optional onboarding screens.
-
Allow each onboarding screen to be accessed on the relevant page via an info icon.
-
Support offline access for account holders.
In preparation for the next iteration of the app, I sketched out possible solutions for onboarding screens.


